Understanding Callapse vs. Collapse Screen: Key Differences

When it comes to optimizing user experience on mobile devices, understanding the difference between callapse and collapse screen is crucial. These terms, though similar, serve distinct purposes in app and web design. Whether you’re a developer, designer, or simply curious about UX trends, this guide will clarify their roles and help you make informed decisions. (mobile UX design, user experience optimization, app development)
What is Callapse in Mobile Design?

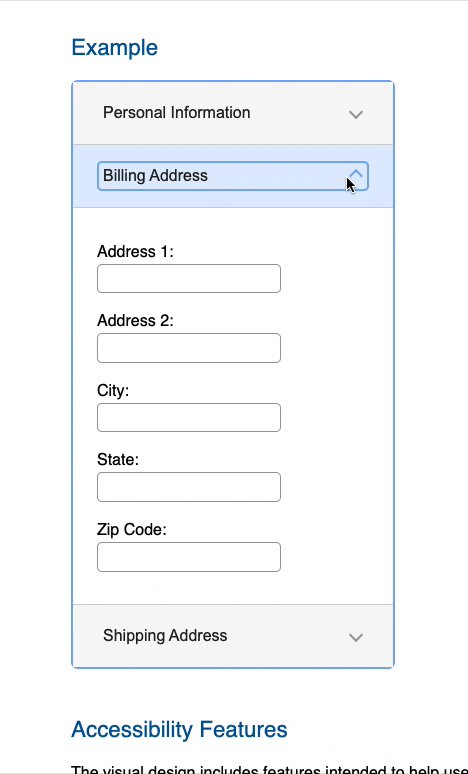
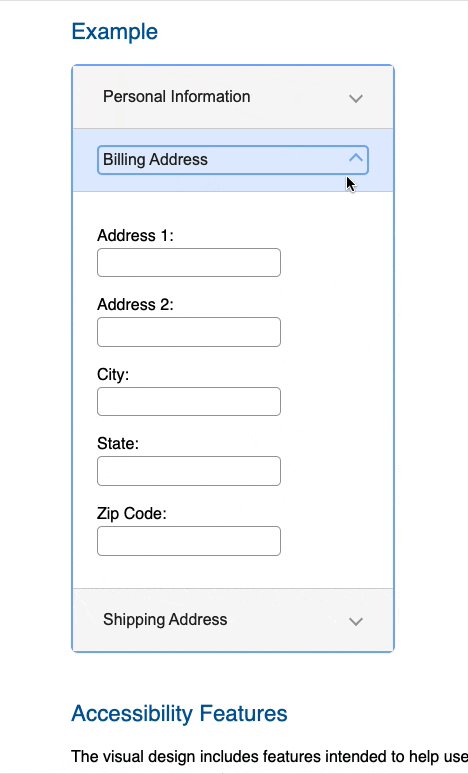
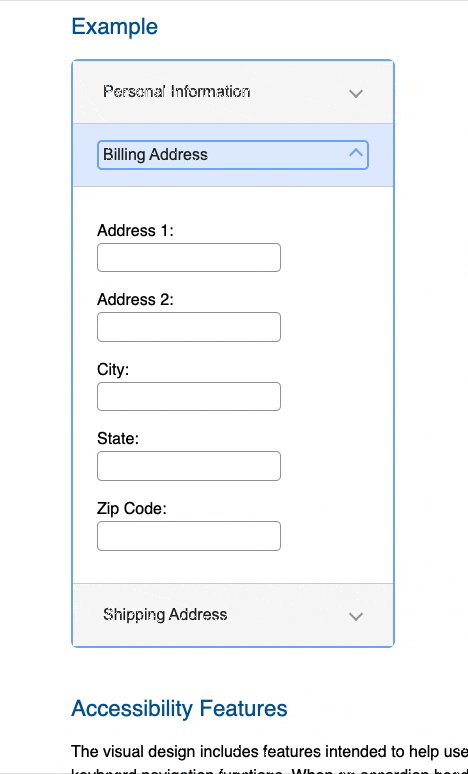
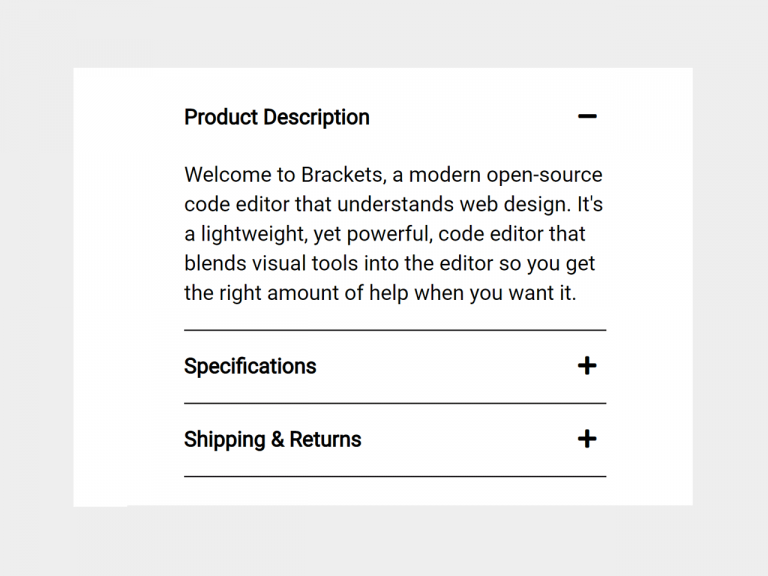
Callapse refers to a design technique where elements are dynamically hidden or minimized to save screen space. This is commonly used in navigation menus, filters, or secondary content. When a user interacts with a specific trigger (like a button or icon), the content expands or “un-callapses” to reveal more information.
- Key Features of Callapse:
- Space-saving mechanism
- User-triggered expansion
- Commonly used in menus and filters
- Space-saving mechanism
📌 Note: Callapse is ideal for apps with limited screen real estate, ensuring a clean and uncluttered interface.
What is Collapse Screen?

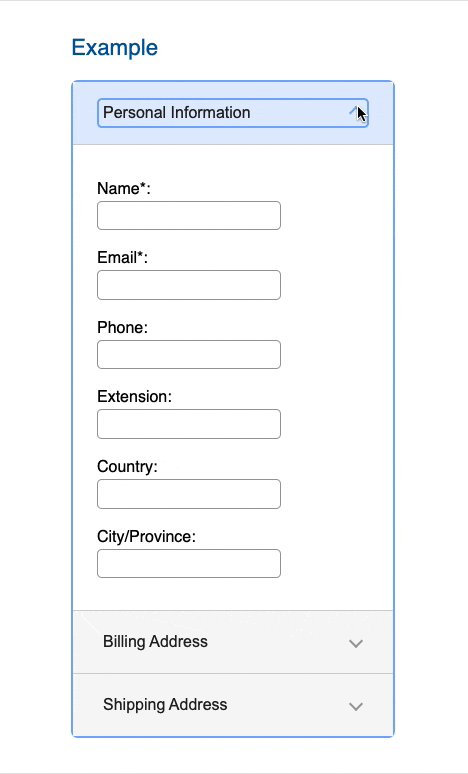
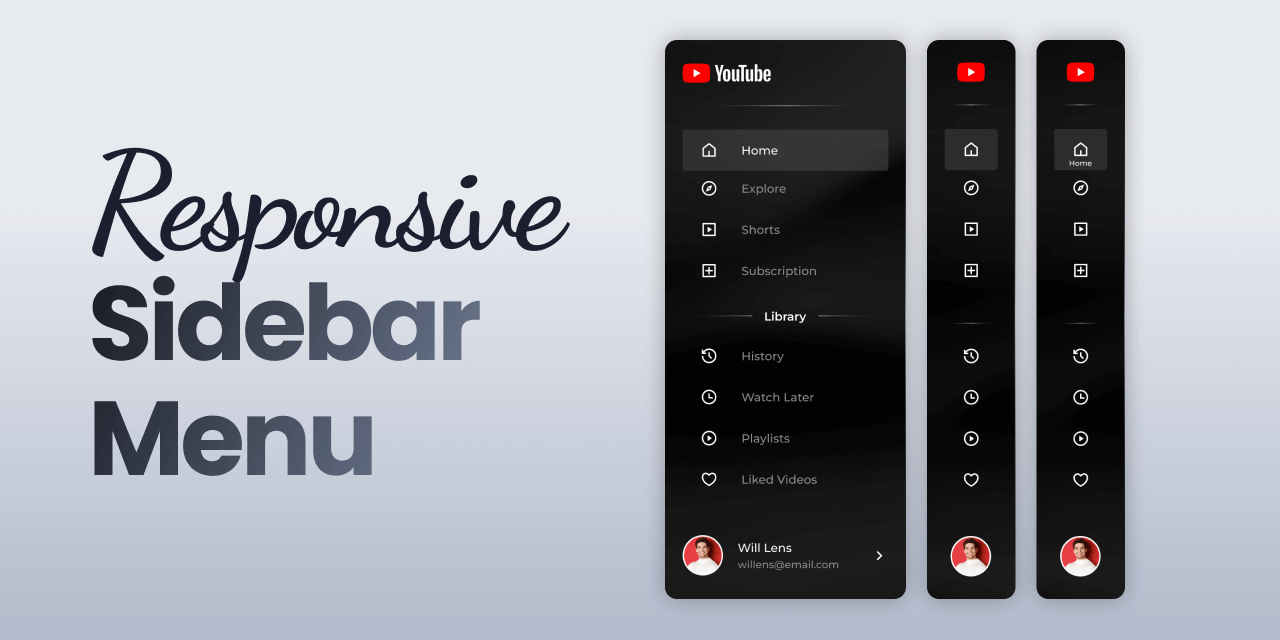
Collapse screen, on the other hand, is a broader concept where the entire screen or a significant portion of it is minimized or hidden. This is often seen in multi-step forms, onboarding screens, or modal dialogs. The goal is to simplify complex processes or focus user attention on specific tasks.
- Key Features of Collapse Screen:
- Minimizes entire sections or screens
- Enhances focus on primary tasks
- Used in multi-step processes
- Minimizes entire sections or screens
📌 Note: Collapse screen is particularly effective in reducing cognitive load during user interactions.
Callapse vs. Collapse Screen: Key Differences

To better understand their distinctions, let’s compare them side by side:
| Feature | Callapse | Collapse Screen |
|---|---|---|
| Scope | Individual elements | Entire screens or sections |
| Purpose | Save space, organize content | Simplify processes, focus attention |
| Usage | Menus, filters, secondary content | Multi-step forms, onboarding, modals |

When to Use Callapse vs. Collapse Screen

Choosing between the two depends on your design goals:
Use Callapse if:
- You need to conserve screen space.
- You want to organize secondary content.
- User interaction is required to reveal details.
- You need to conserve screen space.
Use Collapse Screen if:
- You’re dealing with multi-step processes.
- You want to minimize distractions.
- Focusing user attention is critical.
- You’re dealing with multi-step processes.
Checklist for Implementing Callapse and Collapse Screen

Before integrating these techniques, consider the following:
- Identify the purpose: Is it to save space or simplify a process?
- Test user interaction: Ensure triggers are intuitive and easy to use.
- Maintain consistency: Use the same design patterns throughout the app.
- Optimize for accessibility: Ensure all users can interact with collapsed elements.
(UX design checklist, mobile app optimization, user interaction testing)
Final Thoughts
While callapse and collapse screen may seem interchangeable, their applications and impacts on user experience differ significantly. By understanding their unique roles, you can create more intuitive and efficient designs. Whether you’re saving space or simplifying workflows, these techniques are invaluable tools in your UX arsenal.
What is the main purpose of callapse in mobile design?
+
The main purpose of callapse is to save screen space by dynamically hiding or minimizing elements, which can be expanded upon user interaction.
When should I use collapse screen instead of callapse?
+
Use collapse screen when you need to minimize entire sections or screens to simplify multi-step processes or focus user attention on specific tasks.
How do callapse and collapse screen impact user experience?
+
Callapse improves UX by organizing content and saving space, while collapse screen enhances focus and simplifies complex interactions.